ワードプレス 簡単不動産pro 売買テーマ
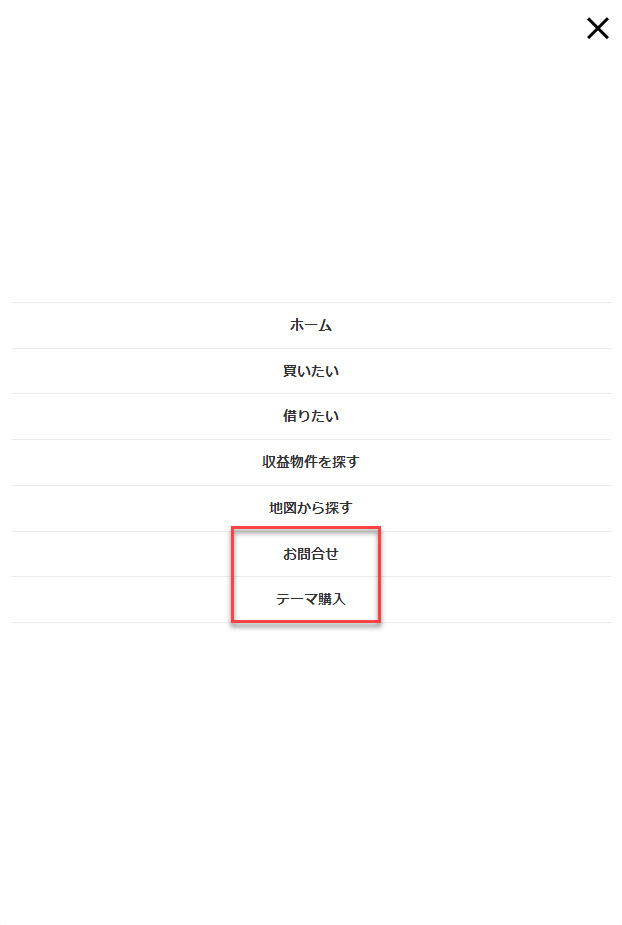
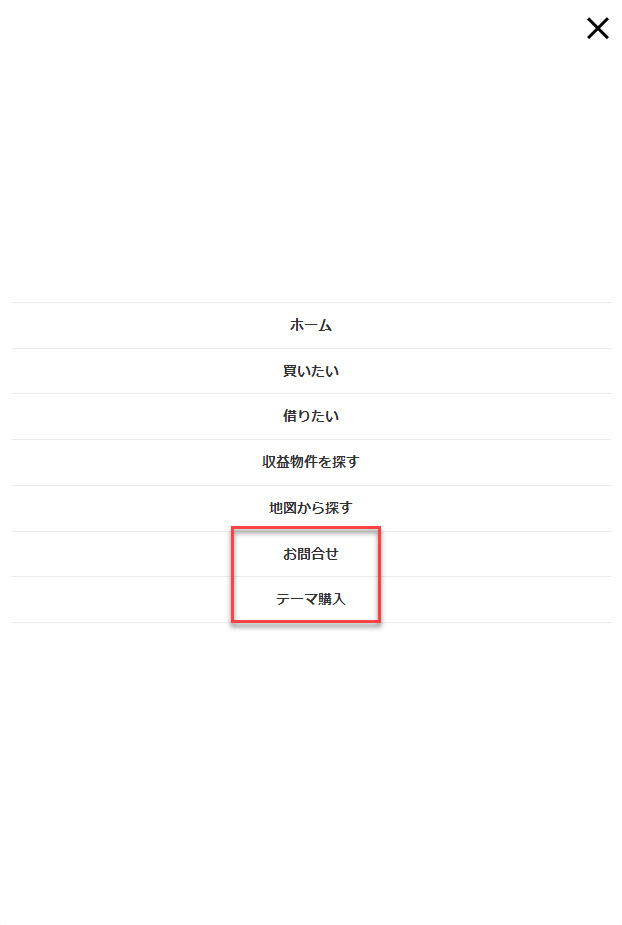
 スマホ時のハンバーガーメニューからも該当するボタンを非表示します。
スマホ時のハンバーガーメニューからも該当するボタンを非表示します。


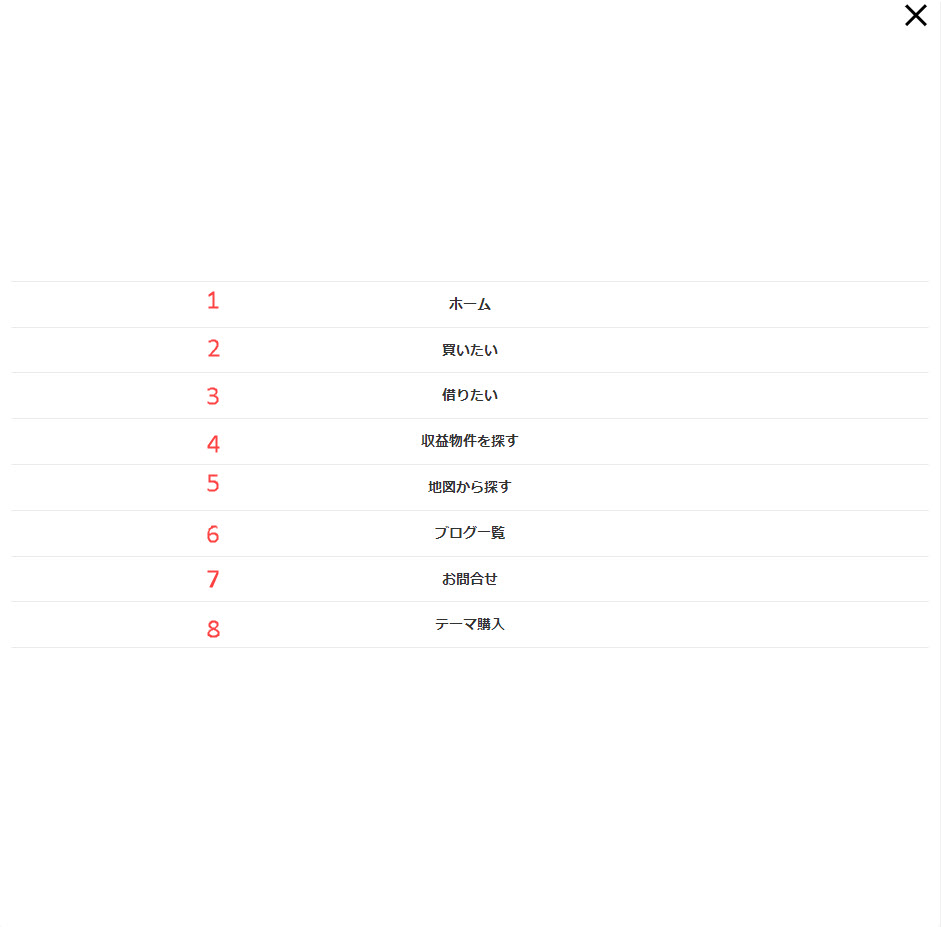
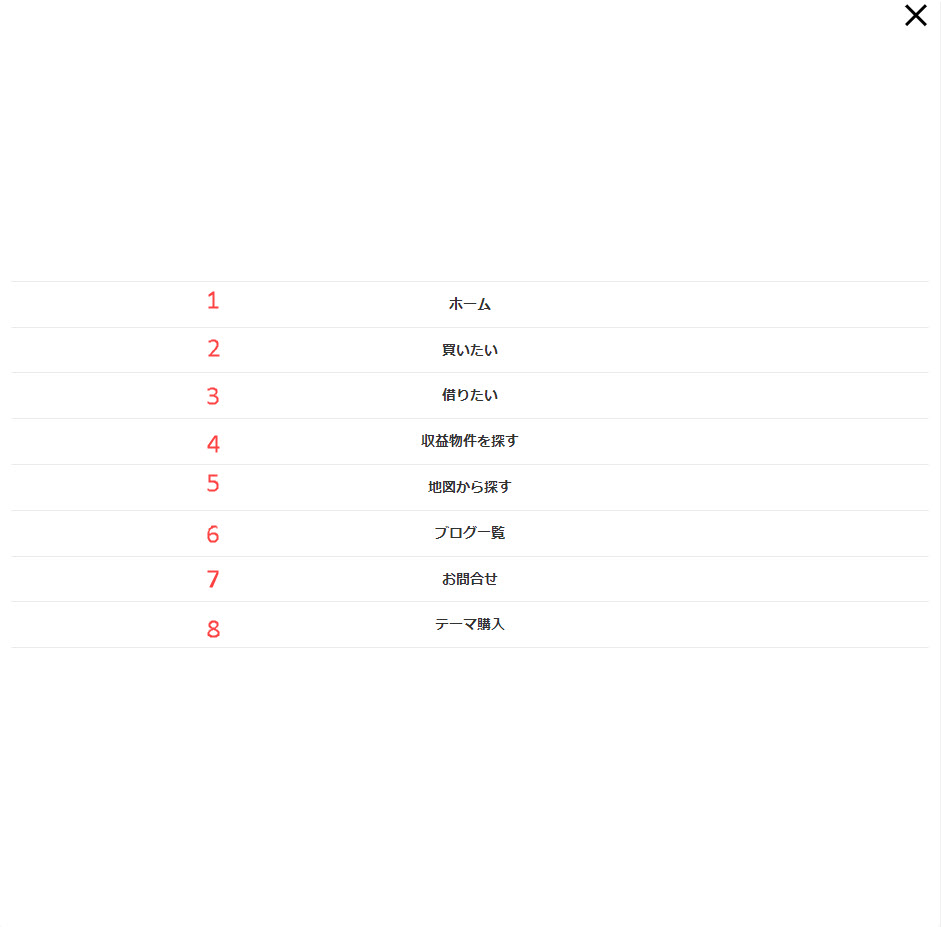
ハンバーガーメニューを開いて非表示にしたいメニューの順番を調べます。
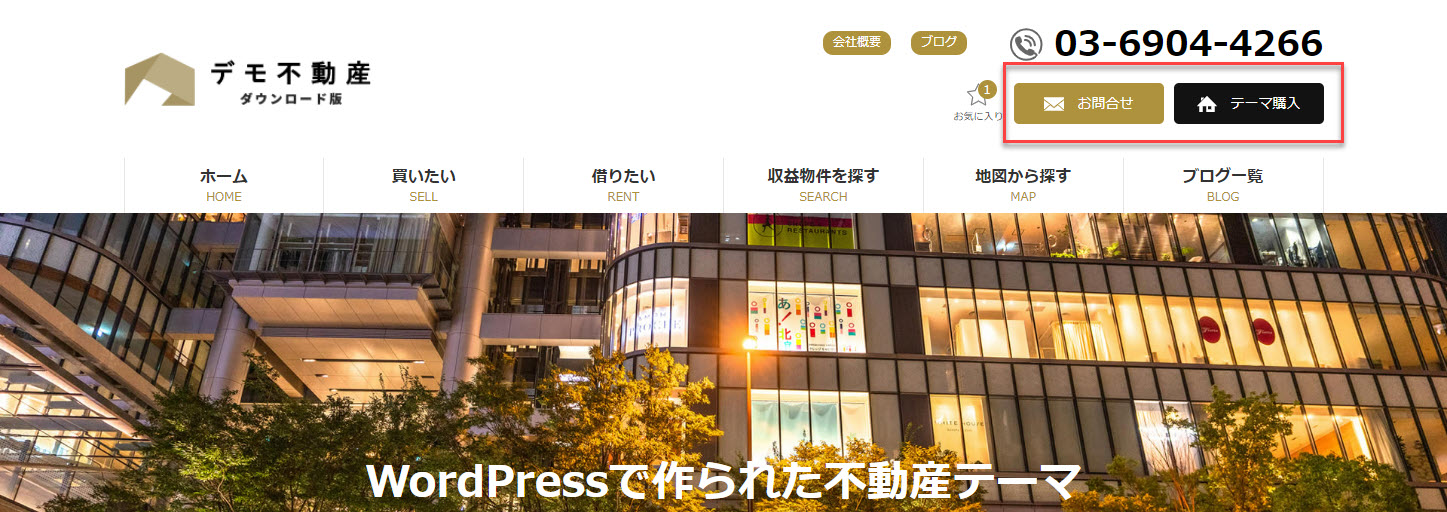
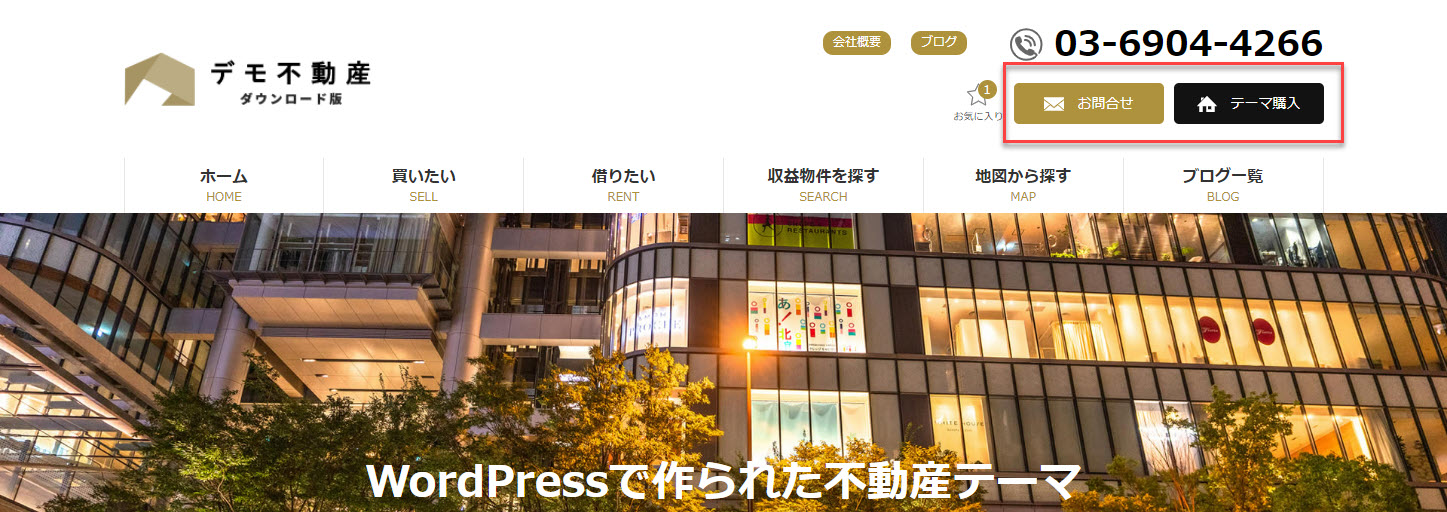
ヘッダー右側の2つのボタンを非表示にしたい
ヘッダー右側のボタンをCSSで非表示にする
ここではヘッダー右のボタンを非表示にする方法を説明します。
 スマホ時のハンバーガーメニューからも該当するボタンを非表示します。
スマホ時のハンバーガーメニューからも該当するボタンを非表示します。

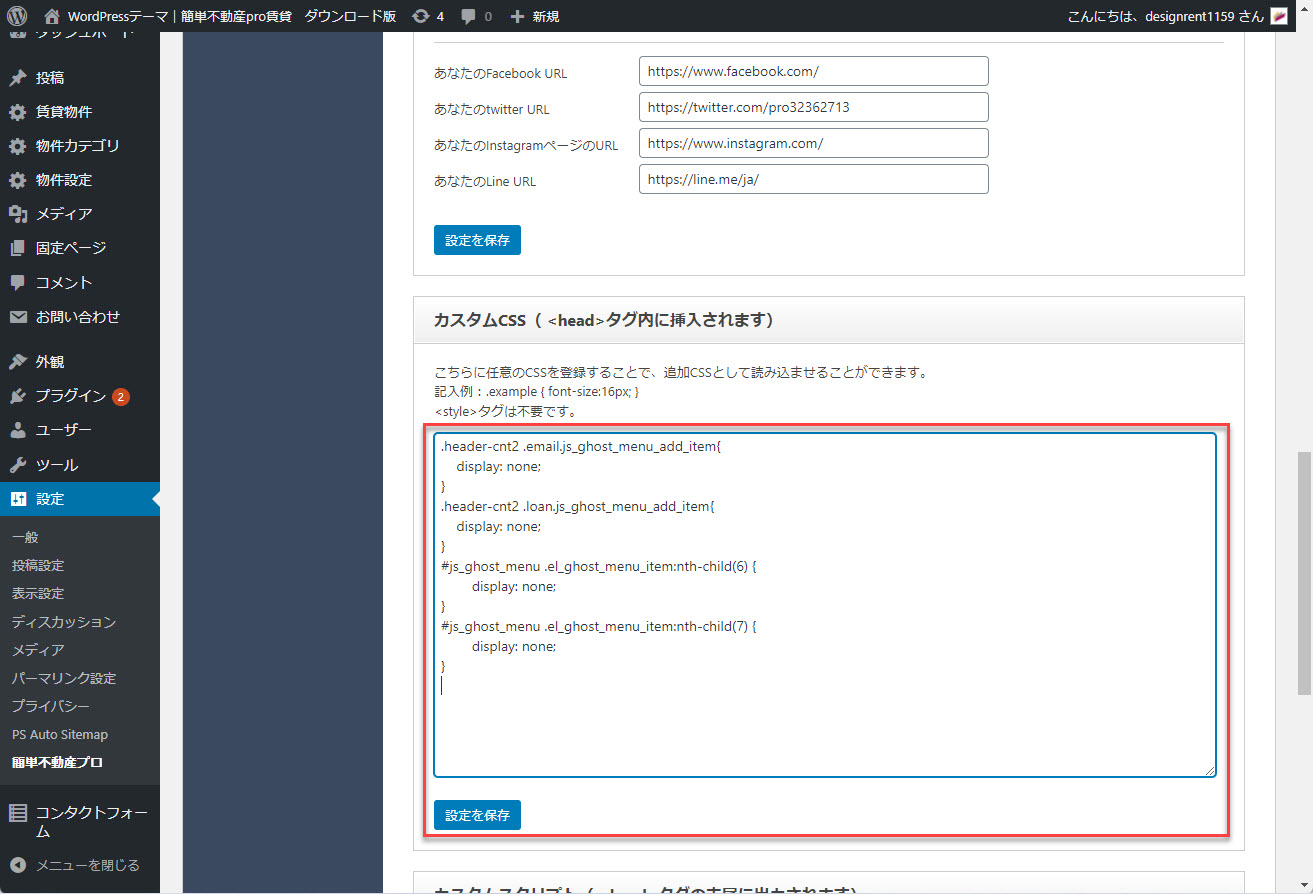
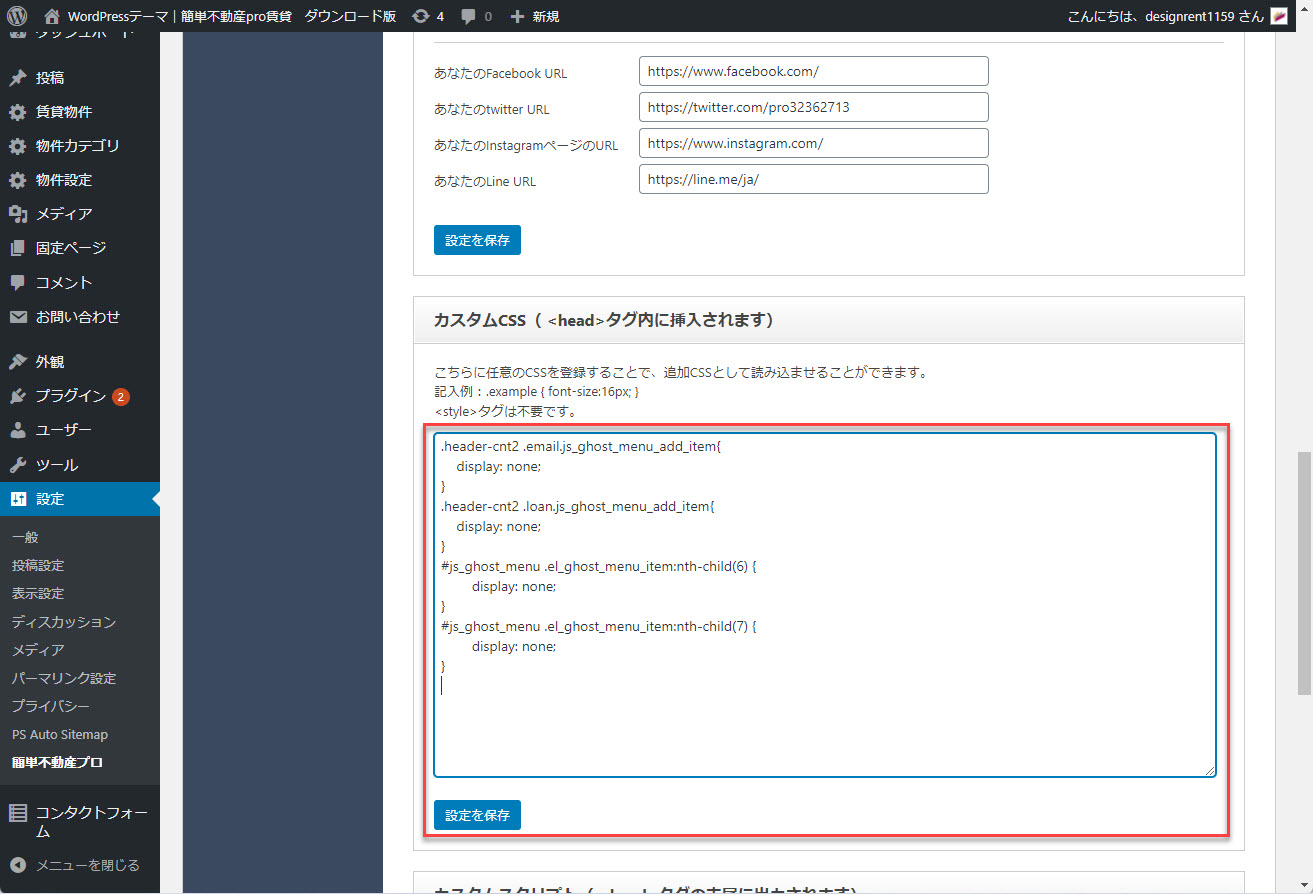
ヘッダーの右側にあるボタンを非表示にするには「設定」ー>「簡単不動産プロ」の
「ヘッダー」タブの下にあるカスタムCSSにてボタンを非表示するCSSを記述します。

具体的にどのようなCSSを記載するかは下記に続きます。
ヘッダーのボタンを非表示にする
// 1つ目のボタンを非表示する
.header-cnt2 .email.js_ghost_menu_add_item{
display: none;
}
// 2つ目のボタンを非表示する
.header-cnt2 .loan.js_ghost_menu_add_item{
display: none;
}
ハンバーガーメニューのボタンも非表示にする
ハンバーガーメニューのボタンを非表示にする場合は下調べが必要です。ハンバーガーメニューを開いて非表示にしたいメニューの順番を調べます。

ここでは「お問い合せ」と「テーマ購入」を非表示にしたいと仮定します。
お問い合せは7番目、テーマ購入は8番目なのでそれぞれ非表示にするためのCSSは次のようになります。
// スマホメニューのお問い合せを非表示にする
#js_ghost_menu .el_ghost_menu_item:nth-child(7) {
display: none;
}
// スマホメニューのテーマ購入を非表示にする
#js_ghost_menu .el_ghost_menu_item:nth-child(8) {
display: none;
}